Home Page
The home page is one of the most important parts of your real estate page as it is the number one landing page for most of the visitors. So let’s try to make a good impression. WPCasa Oslo comes with a variety of options to build your front page. We can use one of the options or combine them and get really flexible.
1. Page Template
The easiest way to create an eye-catching home page is the ready-made page template called Home. Once you apply this template to a static page, a new set of custom meta boxes will be loaded.

By default the following elements will be available:
- Home Search Form
- Home Carousel
- Home Call to Action #1
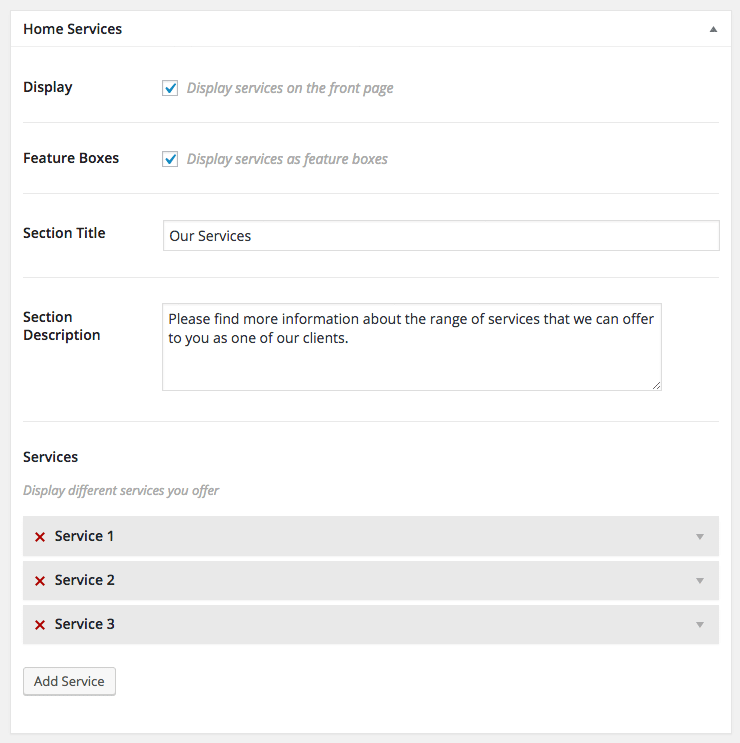
- Home Services
- Home Listings
- Home Call to Action #2
Header Settings
Also, all static pages (also posts and single listings) come with individual Header Settings. Please check the following options to see the different header settings in combination with the home page template:
2. Widgets
A more advanced approach to set up a front page is using widgets. WPCasa Oslo comes with multiple widget areas. You can drag and drop your preferred widgets to the different sections.
On the widget home page of this demo (see list below) we did just that. We combined the regular page content with the different header options and added some widgets to the multiple widget areas that would only show on this particular page.
Header Settings
Of course we can also apply the different header settings on any other static page. Please check the following options to see the different header settings in combination with the home page widgets:
